Теги HTML для создания таблиц первоначально предназначались для представления строк и столбцов табулированных данных. Однако дизайнеры научились с их помощью управлять разметкой Web-страниц: создавать столбцы текста, задавать интервалы между элементами и изменять внешний вид текста способами, недоступными другим тегам форматирования HTML.
Таблицы в языке HTML всегда имеют прямоугольный вид и состоят из строк, которые в свою очередь состоят из ячеек. Все языковые конструкции, описывающие компоненты создаваемой таблицы, заключаются между тегами <table> и </table>.
Заполнение таблицы происходит построчно; для обозначения строки используется пара тегов <tr>...</tr>. Строка состоит из ячеек, для задания которых используют либо теги <th>...</th>, если эти ячейки содержат заголовки столбцов, либо теги <td>...</td>. Заголовки выводятся полужирным шрифтом и располагаются по центру ячейки. Данные имеют обычный шрифт и выравниваются по левой стороне ячейки. Для задания заголовка всей таблицы используются теги <caption> и </caption>.
Пример
<table>
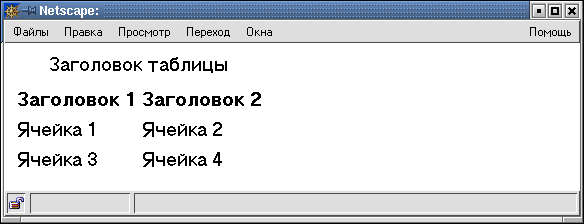
<caption>Заголовок таблицы</caption>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
| Заголовок 1 | Заголовок 2 |
|---|---|
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |

Наличие в ячейках данных не обязательно. Создать пустую ячейку можно двумя способами: ничем не заполнять ее контейнер (<td></td>), либо поместить в нее символ неразрывного пробела, задаваемого специальной последовательностью символов -- (т. е. создать ячейку вида <td> </td>).
Нет надобности отдельно создавать пустые ячейки, если планируется, что все оставшиеся в строке ячейки не будут заполнены. Так как тег <tr> сигнализирует о начале новой строки, пустые ячейки будут добавлены браузером автоматически.