Атрибут type тега <input> может принимать следующие значения.
| Атрибут | Назначение |
|---|---|
| text |
Является значением по умолчанию и предполагает создание одной строки для ввода данных. Для этого типа поля ввода употребляются атрибуты name (обязательный), size, value и maxlength
|
| password |
Позволяет заменять вводимые символы пароля звездочками. Для этого типа поля ввода используются атрибуты name (обязательный), size, maxlength и value
|
| checkbox |
Позволяет вывести поле для установки флажка в виде маленького квадратика, в котором может быть произведена отметка опции "галочкой". Может использоваться совместно с атрибутами name (обязательный), value и checked (определяет установленный по умолчанию флажок). Флажки обычно употребляются, когда можно выбрать сразу несколько опций из числа предложенных.
Нужно быть очень осторожным в использовании флажков и переключателей, если цвет фона страницы определяется не документом, а пользователем при помощи установок программы просмотра. Не допускайте, чтобы опции сливались с фоном страницы |
| radio |
Позволяет выбрать только одну из представленного числа опций. Переключатели можно группировать, задавая одно и то же значение атрибута name (обязательный). Так же используются атрибуты value и checked
|
| reset |
Позволяет создать кнопку для очистки формы. Атрибут value может быть использован здесь для наименования этой кнопки (по умолчанию кнопка имеет надпись reset)
|
| submit |
Используется для создания кнопки, по нажатию которой введенные данные отправляются на сервер для обработки программой-скриптом. В атрибуте value может быть указано название для этой кнопки (по умолчанию -- submit Query)
|
Пример
В следующей форме используется значение text.
<html>
<body>
<form>
Введите номер телефона:
<input type="text" name="phone"
size="15" maxlength="12">
</form>
</body>
</html>

Пример
Использование значения password.
<html>
<body>
<form>
Введите секретное слово:
<input type="password" name="secret_word"
size="30" maxlength="30">
</form>
</body>
</html>

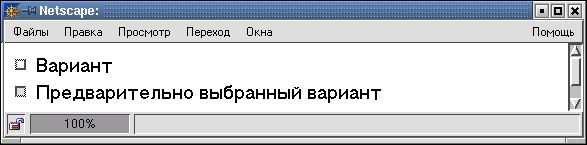
Пример
Использование значения checkbox.
<html>
<body>
<form>
<input type="checkbox" name="checkbox1"
value="checkbox_value1"> Вариант
<br>
<input type="checkbox" name="checkbox2"
value="checkbox_value2" checked>
Предварительно выбранный вариант
</form>
</body>
</html>

Пример
В этом примере две формы расположены в соседних ячейках таблицы.
<html>
<body>
<table align=center border cellspacing=10>
<TR>
<TD>
Форма 1:
<form>
<input type="radio" name="choice"
value="choice1"> yes.
<input type="radio" name="choice"
value="choice2"> no.
</form>
</TD>
<TD>
Форма 2:
<form>
<input type="radio" name="choice"
value="choice1" checked> yes.
<input type="radio" name="choice"
value="choice2"> no.
</form>
</TD>
</TR>
</table>
</body>
</html>
| Форма 1:
yes. no. |
Форма 2:
yes. no. |

Пример
В следующей форме используется значение reset.
<html>
<body>
<form>
<input type="reset">
<br>
<input type="reset" value="Очистить форму!">
</form>
</body>
</html>

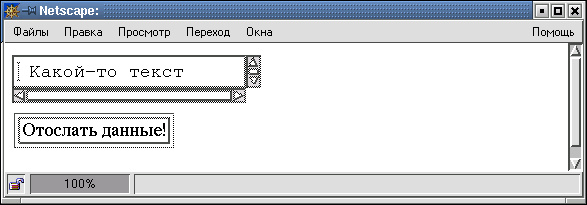
Пример
Использование значения submit.
<html>
<body>
<form>
<textarea> Какой-то текст </textarea>
<br>
<input type="submit" value="Отослать данные!">
</form>
</body>
</html>